The Importance of Mobile App Wireframe in Software Development

In the rapidly evolving world of technology, particularly in the realm of mobile app development, having a clear direction is crucial for success. One of the essential steps in this developmental journey is creating a mobile app wireframe. This article dives deep into the significance of wireframing, its benefits, the process involved, and how it can propel your mobile application to new heights. Let's explore why focusing on a strong wireframing phase can lead to outstanding end products.
What is a Mobile App Wireframe?
A mobile app wireframe serves as a visual blueprint for your application. It's a low-fidelity sketch that outlines the app's basic structure, functionality, and user experience design elements without delving into color schemes, typography, or intricate graphics. This preliminary design tool helps in conceptualizing the layout and flow of your app, acting as a precursor to the development phase.
The Purpose of Wireframing in Mobile App Development
Understanding the purpose of wireframes is essential for anyone involved in software development. Here are some key reasons why wireframing is indispensable:
- Clarifies Ideas: Wireframes help transform abstract ideas into tangible visuals, making it easier to understand how users will interact with the app.
- Enhances Communication: They serve as a visual medium for discussion among stakeholders, developers, and designers, ensuring everyone is on the same page.
- Identifies User Flow: Wireframes allow teams to visualize the user's journey through the app, identifying potential obstacles and areas for improvement.
- Saves Time and Money: By pinpointing design flaws early in the process, businesses can avoid costly alterations later in the development cycle.
The Benefits of Using a Mobile App Wireframe
Implementing a mobile app wireframe comes with several benefits that can enhance the overall project development:
1. Improved User Experience
A well-crafted wireframe focuses on user experience (UX). By visualizing the app's layout, developers can design a user-friendly interface, ensuring that navigation is intuitive and engaging.
2. Easier Collaboration
Wireframes foster collaboration among teams. Designers can share their visions with developers and stakeholders, facilitating discussions that lead to a more cohesive understanding of the project goals.
3. Faster Prototyping
Wireframes are quick to create. They allow teams to produce prototypes rapidly, being an excellent resource for user testing and feedback, avoiding lengthy design cycles.
4. Scope Management
With clear wireframes, it's easier to manage project scope by defining what needs to be included in the project, thereby reducing feature creep.
Key Components of a Mobile App Wireframe
When designing a mobile app wireframe, certain key components are essential to include for a comprehensive layout:
- Header: This section typically contains the app logo and navigation elements, crucial for branding and user navigation.
- Navigation Bar: Ensure easy access to different sections of the app.
- Main Content Area: Displays the primary features and functionalities of the application.
- Footers: Provide additional links or information that may be relevant to the user.
Process of Creating a Mobile App Wireframe
To create effective wireframes, several steps should be adhered to:
1. Conduct User Research
Understanding your target audience is paramount. Conduct surveys, interviews, or usability tests to gather insights into user expectations and preferences.
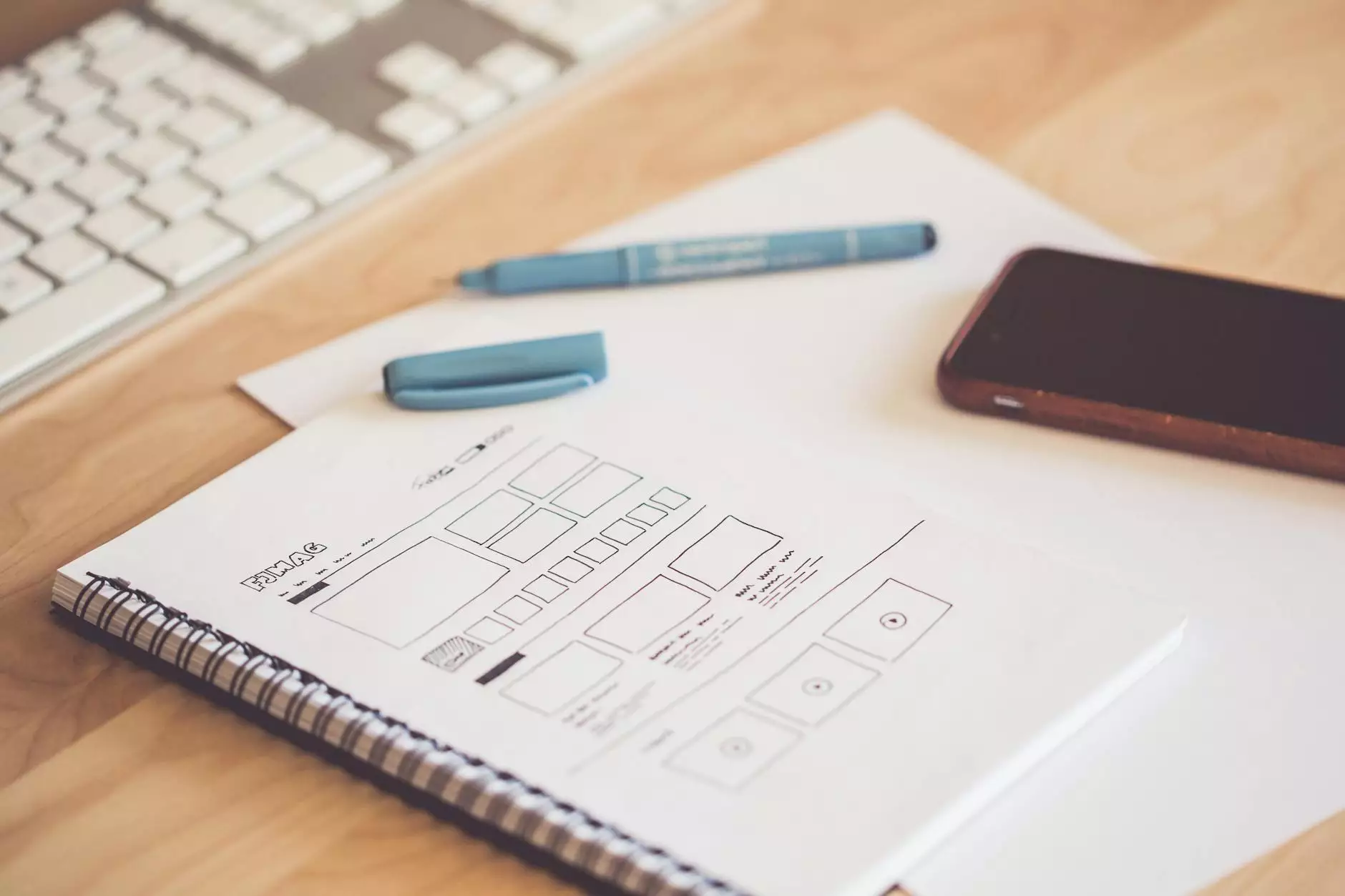
2. Sketching Layout Ideas
Start with paper and pencil, sketching your initial ideas. Focus on layout and user flow rather than detailed designs at this stage.
3. Choosing the Right Tools
Several digital tools can aid in wireframing, such as Sketch, Balsamiq, and Figma. Choose the one that meets your team's needs and workflow.
4. Creating an Interactive Prototype
Once the wireframe is complete, transform it into a clickable prototype. This allows for user testing and gathering feedback on the app's usability.
Wireframe Examples and Best Practices
To illustrate the effectiveness of wireframing, here are some examples and best practices to follow:
Example: E-commerce Application
For instance, an e-commerce mobile app wireframe should clearly delineate the product categories, cart functionality, and user accounts. Ensure the checkout process is intuitive and allows users to make purchases with a few taps.
Best Practices for Effective Wireframing
- Keep It Simple: Avoid unnecessary details at this stage. The focus should be on the layout and functionality.
- Use Annotations: Provide notes and explanations alongside wireframes to clarify design decisions.
- Iterate Frequently: Wireframing is an iterative process. Be open to revising your designs based on feedback.
- Incorporate User Feedback: Utilize feedback from prototypes to refine wireframes and ensure they meet user needs.
Conclusion
In conclusion, a mobile app wireframe is a crucial component of the mobile app development process that shouldn't be overlooked. By investing time and resources into crafting clear and functional wireframes, developers can significantly improve user experience, enhance collaboration within teams, and save time and money through optimized project scope. To achieve success in software development, prioritize wireframing as a solid foundation for your mobile application project. Whether you're a seasoned developer or a newcomer to app creation, remember that starting with a structured approach will lead to outstanding results.
As the digital landscape continues to expand, incorporating wireframing into your development cycle becomes not just beneficial, but essential for creating competitive, user-friendly mobile applications. Harness the power of a well-designed wireframe and watch your app flourish in the marketplace.